Top 20 Beautiful And Inspiring HTML Slideshow Gallery Showcase

MooFolio Gallery Plugin
Wordpress Dynamic Post Gallery
Shortcode Enabled – Add shortocde to any page to add a gallery.Video/Audio Embedding – Custom html content video embedding enabled content panel above the exceprt text.Lightboxed Slideout Gallery – All images added to post are show as a slideout lightboxed image gallery on content panel.Customizable widths – Set gallery item widths.
2. WOW Slider

WOW Slider is a fantastic responsive image slider with
killer animations and tons of professionally made templates. NO Coding - WOW Slider is packed with a drag-n-drop wizard to create beautiful slideshows in a matter of seconds without coding and image editing. Wordpress plugin and Joomla module are available.
Also, you can share your slider on Facebook.

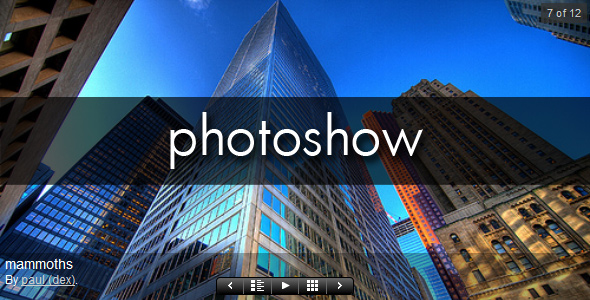
PhotoShow is a plugin for Wordpress jQuery that makes it easy to add elegant style to a Wordpress photo gallery with with simple shortcode ([photoshow]). HTML Image Captions
images were displaying that weren’t in the specified gallery

cleaned html pages, settings and other javascript code moved into separate files
HTML markup
Load any type playlist through xml html markup
Load playlist (from folder, from html, from xml, Podcast, SoundCloud)
Responsive Video Gallery HTML5 Youtube Vimeo
JQuery Thumbnail Gallery Lightbox
HTML5 Video Gallery Live Playlist
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Stack Banner Slideshow with Captions

HTML5 Flow Responsive Slider has a flexible / fluid / responsive layout, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add gallery in a place which you have chosen in your website and gallery will adapt. Thgallery using the GPU (hardware acceleration), the rendering speed and performance is impeccable on desktop computers and most importantly on mobile devices. HTML5 Flow Responsive Slider comes in with four different embed styles: Fixed Dimensions, Full Width, Full Screen and Flexible Style, please not that the flexible style will make slider adapt width height based on html element into which is embedded so example if you want to add the slider in div and that div has a 100% height slider will adapt based on that, this is a unique and amazing feature. Please check the previews of thgallery and convince yourself of its quality, the complete instructions about how to setup thembed styles are included in the help file. Autohide buttons, you can set gallery to autohide buttons after a number of seconds of inactivity, the delay in seconds can be set (optional). Slideshow preloader bar, the color opacity for thbar can be modified. Keyboard support you can navigate between images with the right and left keys and start stop slideshow with space key.

names, and then put them in a standard HTML layout, and also include captions and titles for the images. It generates HTML code for image galleries, that include Lightbox
Two gallery options – Lightbox and Slideshow. Slideshow – Options to enter a wrapper of your choice for the slideshow, wrappers for each image, and custom HTML code before/after each image. generator outputs valid HTML code.

HTML5 Video Gallery with a cool ‘Live playlist’ feature could be used video gallery, video player or any kind video showcase. Completely responsive layouts, all with different capabilities, optional playlist loaded HTML markup, XML or automatically loaded from FOLDER video files, and more!
Load playlist from HTML markup, XML or automatically read FOLDER videos ( new! ).Responsive Video Gallery HTML5 Youtube Vimeo
JQuery Thumbnail Gallery With Lightbox
HTML5 Video Gallery Live Playlist
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Stack Banner Slideshow Captions

Popout Table Style Post Gallery Plugin For Wordpress.Wordpress Table Style Post Gallery
Shortcode Enabled – Add shortocde to any page to add a gallery.Responsive – Gallery items are automatically adjusted for the amount of posts per page set.Video Embedding – Custom html content and video embedding enabled on summary(back) panel above the exceprt text.Lightboxed Images – All images added to the post(gallery images) are linked to the prettyPhoto lightbox.

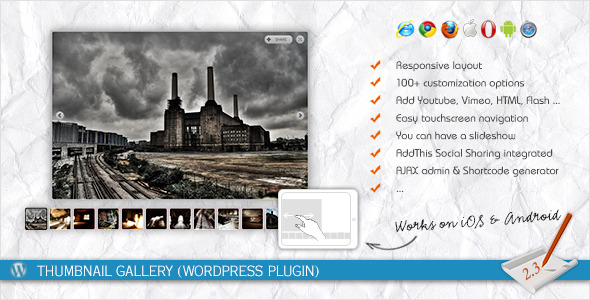
ThPlugin will help you to easily add a thumbnail image gallery to your WordPress website or blog.gallery is completely customizable, resizable and is compatible with all browsers and devices (iPhone,
You can add HTML or Flash.Browse gallery on touchscreen devices using one finger (swipe thumbnails, images or lightbox).Control slideshow with completly customizable play/pause button.You can have a slideshow.gallery settings are saved and can be used on other galleries.

This is an amazing HTML5 Canvas XML Carousel presenting 3D photo gallery in the shape of carousel with tons of features. HTML code:
the buttons, scrollbar slideshow preloader positions can be set to be anywhere.set slideshow transition time (when set to autoplay).

shortcode or admin settings, just plain simple html.Hide/show gallery images based on if images are in view.Create a masonry isotope gallery using single class.

The HTML5 Photo Gallery – Resizable Album Grid XML size flexible or fluid, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add gallery in a place which you have chosen in your website and gallery will adapt. Also if you like you can instantiate the gallery to fit the browser’s viewport regardless of the screen resolution. WordPress support, gallery can be embedded in WordPress, a demo can be seen at this link, full instructions about how embed it are found in the help file.jpg) so you can replace them with your own graphics, button graphics can be any size or shape, basically the look of thgallery can be completely modified. - Full screen button, if the browser dose not support fullscreen gallery will fit the browser’s viewport regardless of the screen resolution (optional). - Keyboard support you can navigate between the large images with the right and left key and start stop slideshow with the space key.

This is an amazing HTML5 Canvas XML Cover Flow presenting a 3D photo gallery with tons of features. HTML code:
the buttons, scrollbar slideshow preloader positions can be set to be anywhere.set slideshow transition time (when set to autoplay).

revolution has been arrived, you can now turn your website HTML elements to 3D.You can create example animated, Google Map supported Contact Us block, fancy gallery sliding effect, product info box flip animation (display additional information about the item), book-styled testimonials section with auto-open effect and whatever you like!
Currently supported HTML elements are:
turn HTML elements 3D
unlimited usability, everything is depends on your fantasy, create gallery, testimonials, download box, product info box, logo animation, contact info google maps, etc.you can set background color, font color, font size, any custom HTML, vertical- horizontal align
usable html elements in data-content attribute, like data-content=”[br]text[br]”

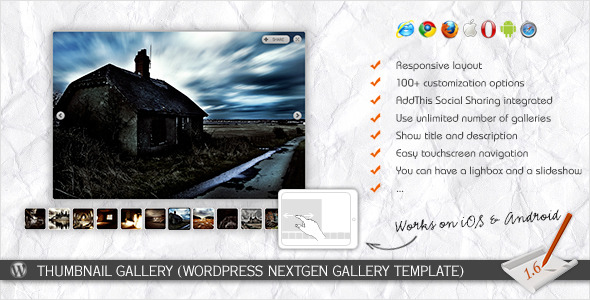
ThNextGEN Template will help you to easily add a image thumbnail gallery HTML to your WordPress website or blog. The gallery is completely customizable, resizable and is compatible with all browsers and devices (iPhone, iPad Android smartphones). For this to work you need to have NextGEN Gallery installed.You can add HTML Flash (need to modify template).Browse gallery on touchscreen devices using one finger (swipe thumbnails, images or lightbox).Control slideshow with completly customizable play/pause button.You can have a slideshow.You can hide thumbnails and show them gallery hover.

What is slideshow HTML5 Gallery Thumbnails XML?
The HTML5 slideshow template Gallery Thumbnails XML size flexible or fluid, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add gallery in a place which you have chosen in your website and gallery will adapt. Also if you like you can instantiate gallery to fit the browser’s viewport regardless of the screen resolution. Thgallery using the GPU (hardware acceleration), the rendering speed and performance is impeccable on desktop computers and most importantly on mobile devices. The HTML5 slideshow example Gallery Thumbnails XML comes in with 3 different embed styles: Fixed Dimensions, Full Width and Full Screen. Please check the lives previews of thgallery and convince yourself of its quality, the complete instructions about how to setup thembed styles are included in the help file. This free HTML5 slideshow Gallery Thumbnails XML plugin can be embedded WordPress and you will receive, along with download files, the complete instructions in the help file.jpg) so you can replace them with your own graphics, the button graphics can be have a different shape, basically the look of thgallery can be completely modified. Autohide buttons, you can set gallery to autohide buttons after a number of seconds of inactivity, the delay in seconds can be set (optional). Keyboard support you can navigate between the large images or thumbs with the right and left key for the large images and up and down key for the thumbs and start stop slideshow with space key.

CanyGallery (skin) will help you to easily add gallery to your WordPress website or blog.Insert gallery to your Wordpress site with widget or with shortcode;
You can display in a gallery an unlimited amount of images without loss of performance;
Gallery supports Multicategories;
Being able to watch gallery in full screen mode and full window mode;
Easily change all gallery settings within powerful control panel;
You can add title and description for each images (description may contain HTML tags);
Slideshow auto start slidshow (the ability edit the delay);
Role Manager allows for the assigned role to have complete control over the gallery;
Displaying alternative jQuery gallery for browser without flash support;
iPhone, iPad, Android, Blackberry 6 and Desktop friendly photo gallery;
Full-screen mobile friendly slideshow with touch controls;

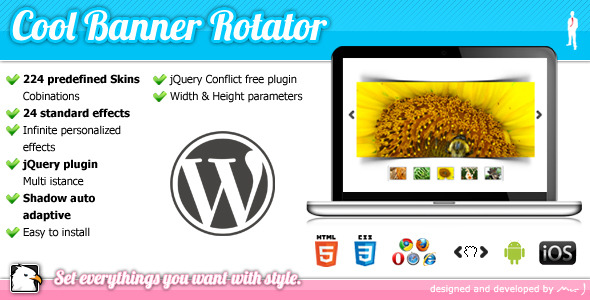
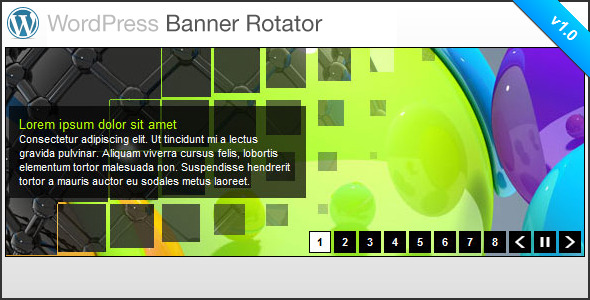
Nice ad elegant Banner Rotator for your Gallery, SlideShow or Website, with that you can view to your customer the images with style. CSS and HTML formated

This plugin provides an easy way create an image slideshow for your WordPress site. Image text box supports html tags as well as plain text.

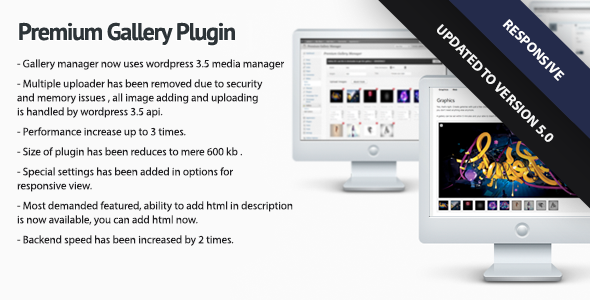
Gallery manager now uses wordpress 3.Majgallery options that were globally set in options panels , are not available as options in galleries.Most demanded featured, ability to add html in description is now available, you can add html now.Create galleries with just a few clicks, as many as you need, in any size you need and this together with it’s custom option panel gallery submission panel you don’t need anything else anymore. The wallpapers inside gallery are just for demo purpose and are not included inside download package, thanks to Abduzeedo for giving us permission for it. Smart crop option to show crop image gallery or full image. Full screen slideshow.Upload the premium-gallery plugin folder to your wp-content/plugins/ directory

The HTML5 Random Gallery Slideshow size flexible or fluid, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of the gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add gallery in a place which you have chosen in your website and gallery will adapt. Also if you like you can instantiate gallery to fit the browser’s viewport regardless of the screen resolution. Thgallery using the GPU (hardware acceleration), the rendering speed and performance is impeccable on desktop computers and most importantly mobile devices. HTML5 Random Gallery Slideshow comes in with 3 different embed styles: Fixed Dimensions, Full Width and Full Screen. Please check the lives previews of thgallery and convince yourself of its quality, the complete instructions about how to setup thembed styles are included in the help file. ThHTML5 Random Gallery Slideshow plugin can be embedded WordPress and you will receive, along with download files, the complete instructions in the help file.jpg) so you can replace them with your own graphics, button graphics can be have a different shape, basically the look of thgallery can be completely modified. Autohide buttons, you can set gallery to autohide the buttons after a number of seconds of inactivity, the delay in seconds can be set (optional). Keyboard support you can navigate between the large images or thumbs with the right and left key for the large images and up and down key for the thumbs and start or stop slideshow with the space key.
